こんにちは!
色んなサイトを見ていてよく表示される「あわせて読みたい」というカード型の内部リンク。
自分のブログにも設置してみたいと思ったことありませんか?
こういうやつです。
私もちょっとずつブログに慣れてきて、これ使ってみたい!と思い検索検索^^
CSSをいじって追加する方法もあるようですが
なんとCocoonではとっても簡単に設置できることが判明!!!
ということで同じくどうやって設置すればいいのだろう?
と悩んでいる方へ図解でご説明を♪

とーっても簡単でした^^
先にブログカードの設定をする
まずは「Cocoon設定」(①)から「ブログカード」(②)を選択します。

次にカードを表示させる設定をします。
(③)ブログカード表示が有効になっているかを確認します。
また、サムネイルの位置も左右お好みの方に設定してください。
日付も入れることができます。

ブログカード設定ができたら保存をするのを忘れずにしましょう。
投稿編集画面での設定
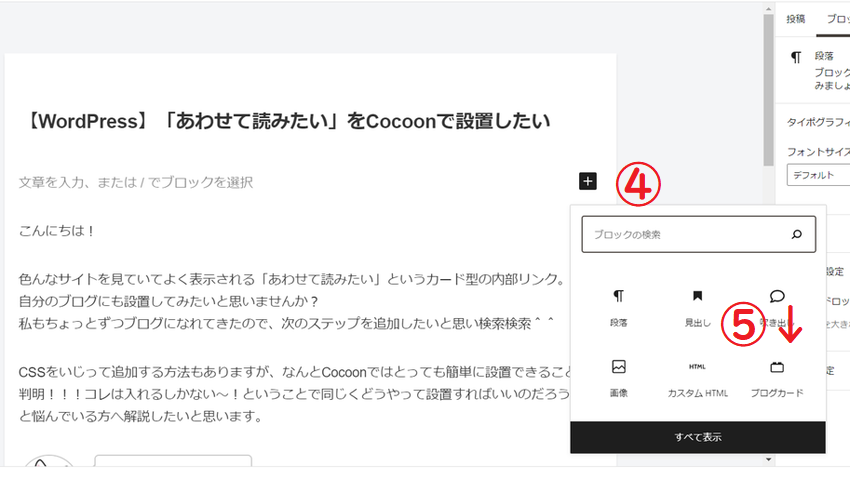
「あわせて読みたい」を表示したい場所のブロック(④)で「ブログカード」(⑤)を選択します。

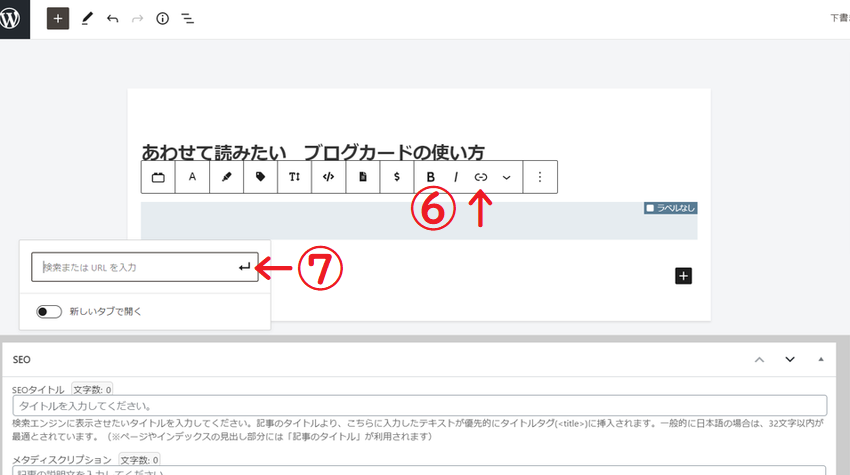
↓のようなグレーのフィールドができるので、「リンク」(⑥)を選択します。
URL入力のボックス(⑦)が出てくるので、表示記事と関連のある記事のURLをコピーして貼り付けてEnterを押します。

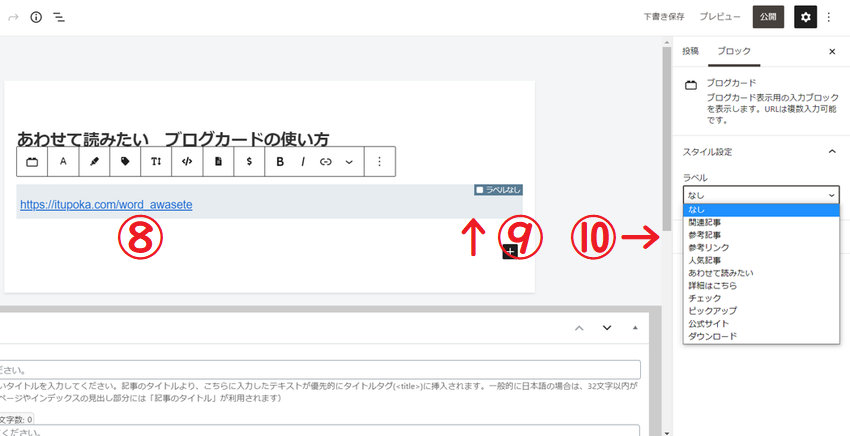
ブログカードにURLが貼り付けられました。(⑧)
編集画面ではURLですが、公開記事ではちゃんと表示されるのでご安心を^^
そのままだとタブ名がラベルなし(⑨)になっているので、右のカラム内の「ラベル」から表示したい文字を選択します。(⑩)

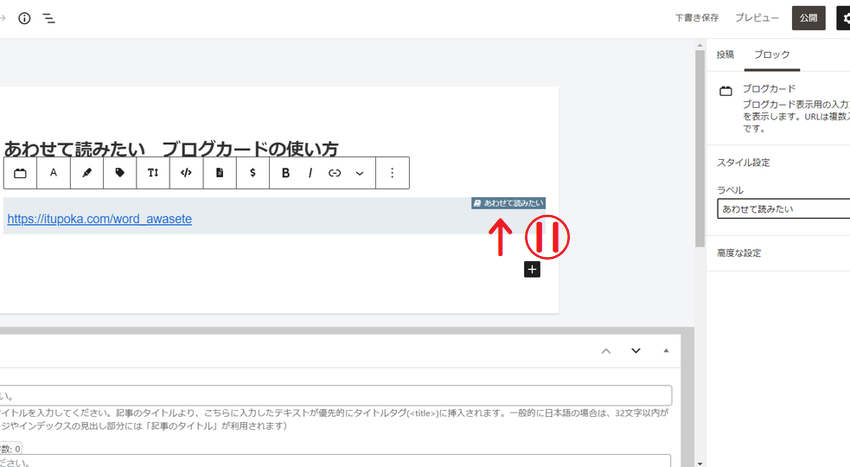
タブ名の表示が変わりました!(⑪)

このように表示されますよ^^
以上でブログカードの設置が終了しました。
↓図のように、リンクした生地のサムネイルとタイトルなどが引き込まれます。

まとめ
どうですか?拍子抜けするほど簡単でしたね。
Cocoonは親切設定が盛りだくさんなので、プラグインを使わなくても多くの設定がテーマのみでできちゃうんです^^これで無料ってすごい。
一歩一歩、出来ることが増えていくとサイトの見栄えもよくなっていくのがうれしいですよね!
どんどん使えるようになってどんどん魅せられる記事が書きたいと思います^^
ではでは!
↓ブログ村登録中。ポチして頂くととってもうれしいですT▽T




コメント
勉強になりました^^ありがとうございます!
コメントありがとうございます^^
つたない内容でしたがお手伝いできてよかったです♪